HTML is a language used to structure a web page. You might want to learn this language or you might learn it. But you do not want to download HTML editors on your device for some reason. You want to practice and test the code online. So in this blog, I will tell you about different Online HTML Editors.
Online HTML Editors
- HTML Online
- Online HTML Editor
- W 3 Schools
- HTML 5 Editor
- Tutorials Point
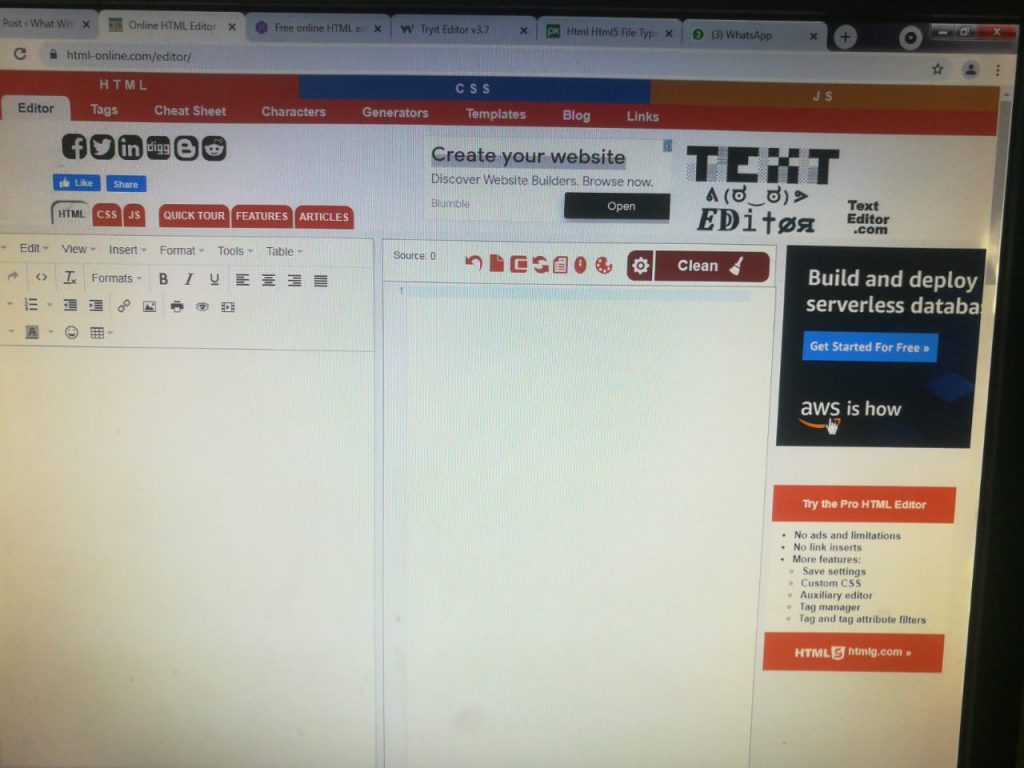
HTML Online
It is a website that will provide you with an online editor. You can start writing the code on this webpage. And can see the output. You will write the code on the right side and will see the output on the left side. You can also write the simple text and edit it on the left side and can see the code on the right side. On the mentioned webpage they will also guide you on how to use this editor and what can you do with this editor.

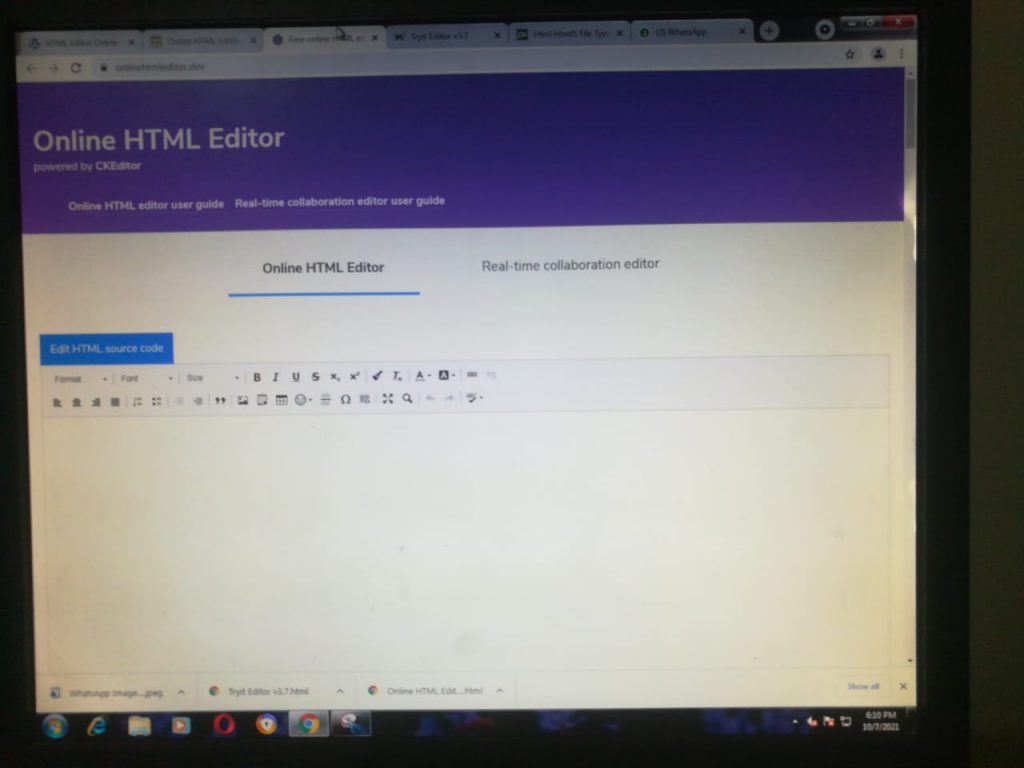
Online HTML Editor
This website will give you the ability to write HTML code and also the ability to do real-time collaboration. You can also read the guides that are available on this website. To do collaborative HTML coding, there is a link available on the collaborative editor. You can share this link with your friends or colleagues.

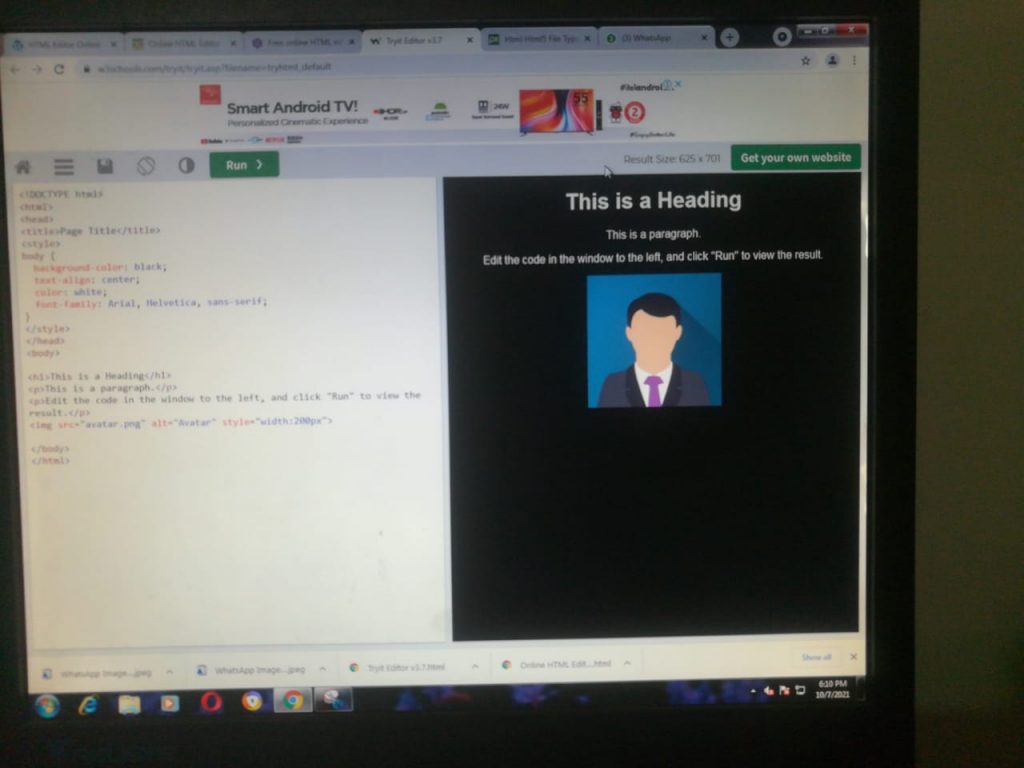
W 3 Schools
It is a very great website where you can learn many languages such as HTML and CSS. It will also provide an online editor where you can write the code on the left side and can see the output on the right side. You can also save your code by clicking on the save icon. You will see the URL and can copy and save it to see the code any time or share it with your friends.

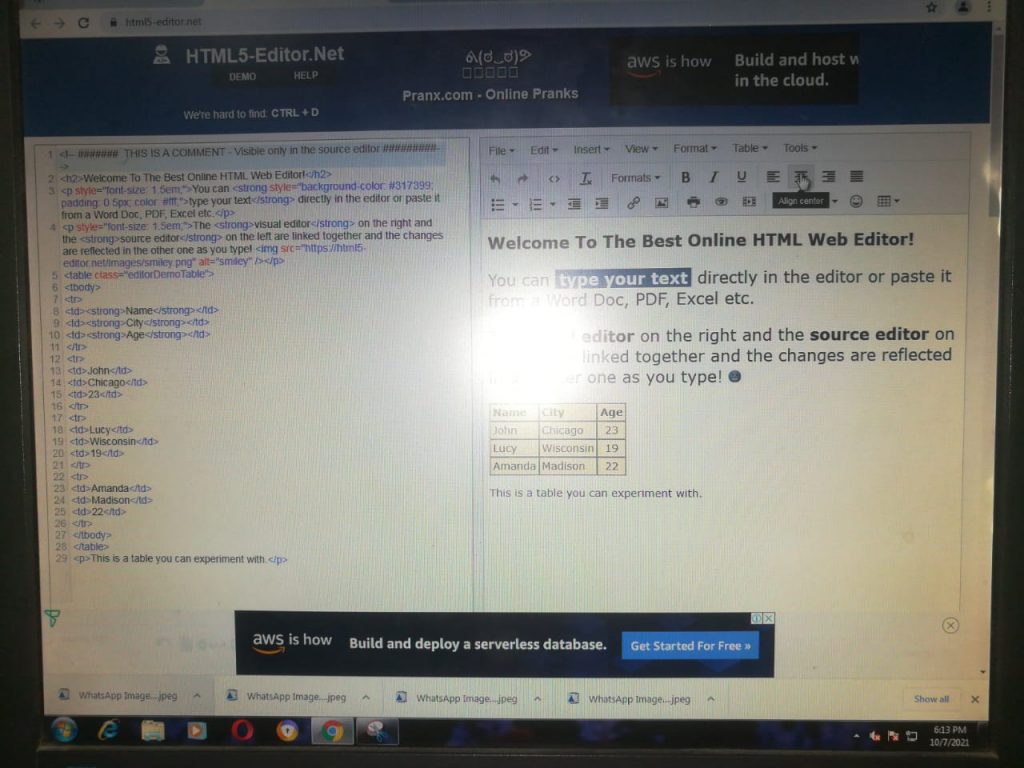
HTML 5 Editor
This website also gives the ability to write code and gives the output on one side. You can also write the text and see the code. You can also generate sample text and can practice HTML on it. They have also written about this editor on their website. To read how to use the HTML 5 editor then go to this page.

Tutorials Point
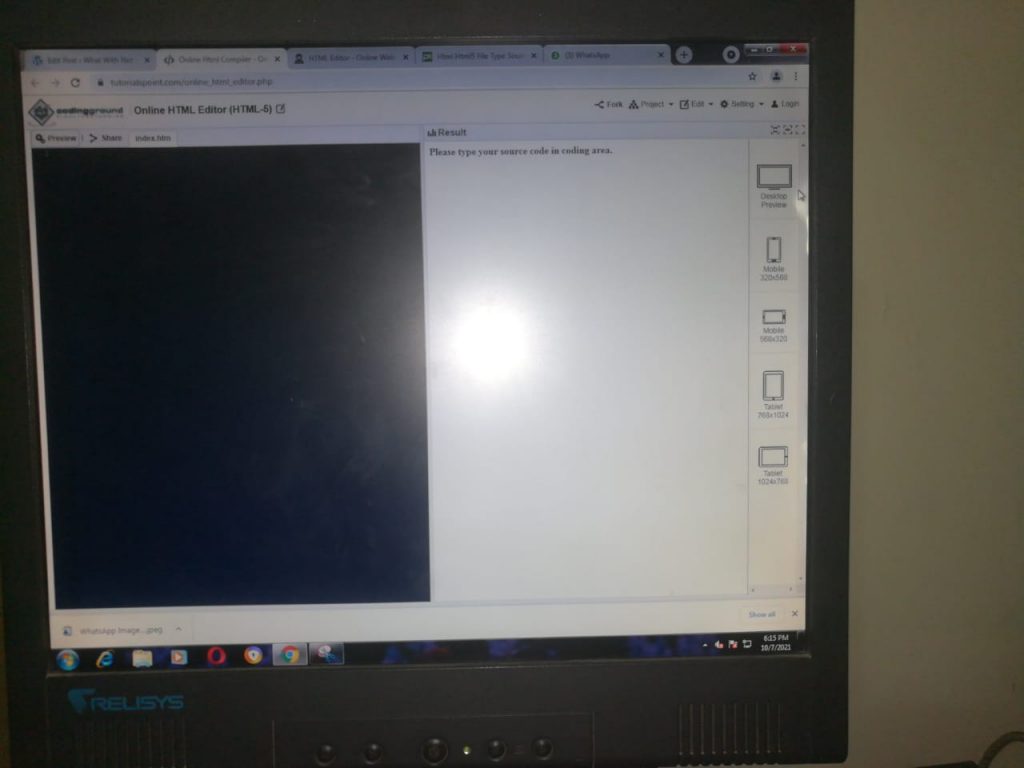
You can go to this webpage to write the HTML code. But you cannot write the simple text and then see the code. This editor allows you to preview the code on different devices. You have to write the code and then click on the preview to see the output on the right side.

Conclusion
Try these editors to write the HTML code online and to see the results. And as a bonus tip, you can also write the code on the WordPress website. Simply write the new post or edit an old post and click on the text and start writing the code. And you can see the results in a visual place. And if you want to learn about free WordPress hosting then read this post. Share this article with your friends.



0 Comments